Веб сайты давно уже уже перестали быть непонятными полотнами текста в стиле: «Две колонки и меняющийся текст по середине». Сейчас сайт — это интерактивный путеводитель по продукту или услуге, буквально ведущий вас за руку от «порога» до покупки.
Более сложная структура сайта, подразумевает более сложные инструменты для управления. Совсем недавно мы верстали красивые лендинги в html / css коде, а пользователь и контент менеджер могли лишь править заранее оговоренное количество блоков. К счастью те времена прошли и на рынок стремительно врываются конструкторы контента.

В большинстве проектов Zaltsman Media которые мы разрабатываем на WordPress я использую плагин Elementor и сегодня я немного вам о нём расскажу.

Как конструктор контента помогает нам ускорить разработку и упростить управление сайтом клиенту и контент менеджеру?
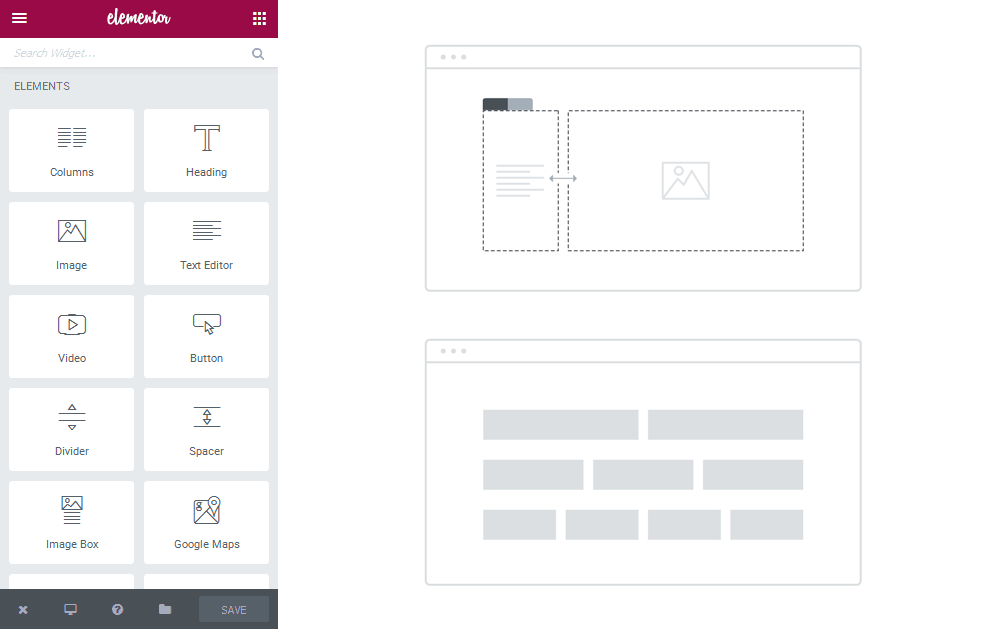
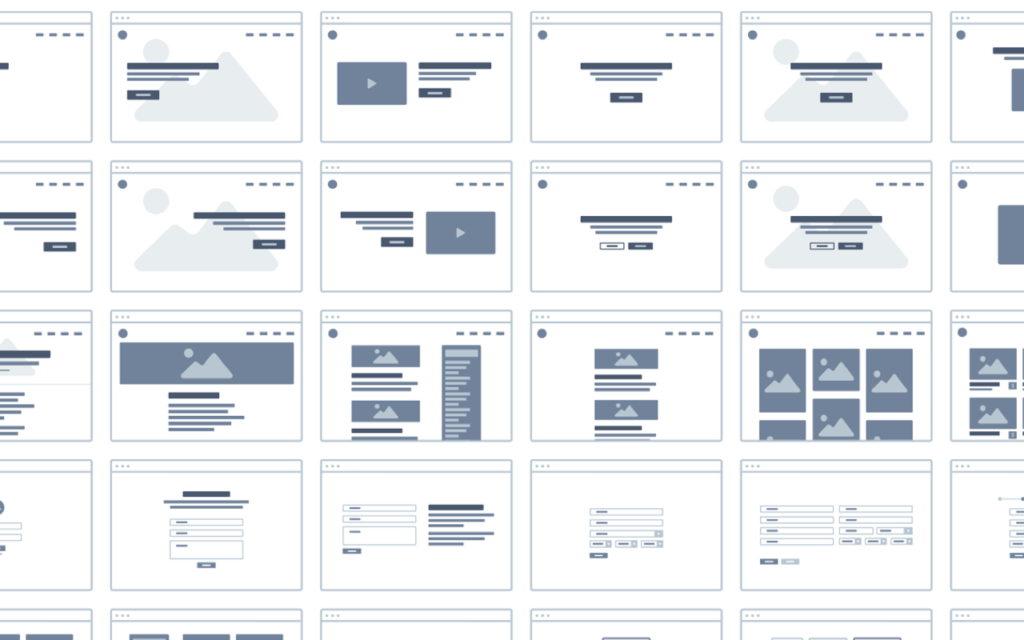
От проекта к проекту мы часто используем похожие элементы, например: колонки текста, пошаговые инструкции, галлереи продуктов, карточки услуг итд. Для того что бы не создавать их снова и снова в ручную тратя драгоценное время на рутину, мы сохраняем такие объекты в JSON шаблоны и пере используем из проекта в проект, это кстати одна из функций Elementor. А грамотный CSS нейминг позволяет нам быстро переносить и кастомные стили которые мы пишем для этих элементов.
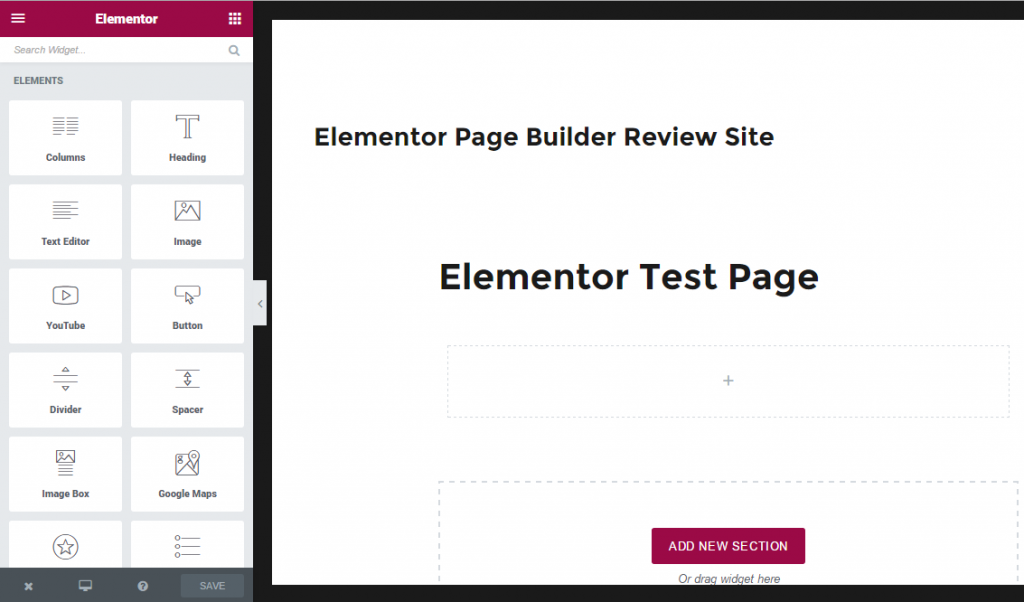
Клиент же видит не код который мы написали, а удобный визуальные редактор в котором можно редактировать любой элемент, перетаскивать блоки мышкой и менять всё местами без необходимости звонить нам и ждать пока освободится наш вечно занятый контент менеджер.
В результате мы один раз тратим время на тщательную проработку базовых компонентов и блоков, а затем можем быстрее и дешевле собрать конечный продукт для клиента на основе тщательно проработанного кода.