Аудит сайта Luz Jardin

Клиент пришел к нам с вопросом — почему при высокой посещаемости сайта, с него практически не приходят лиды? Мы изучили сайт и нашли наиболее типичные для всех шаблонных решений проблемы. По результату составили инструкцию как устранить эти проблемы и попутно объяснили как вообще работает дизайн

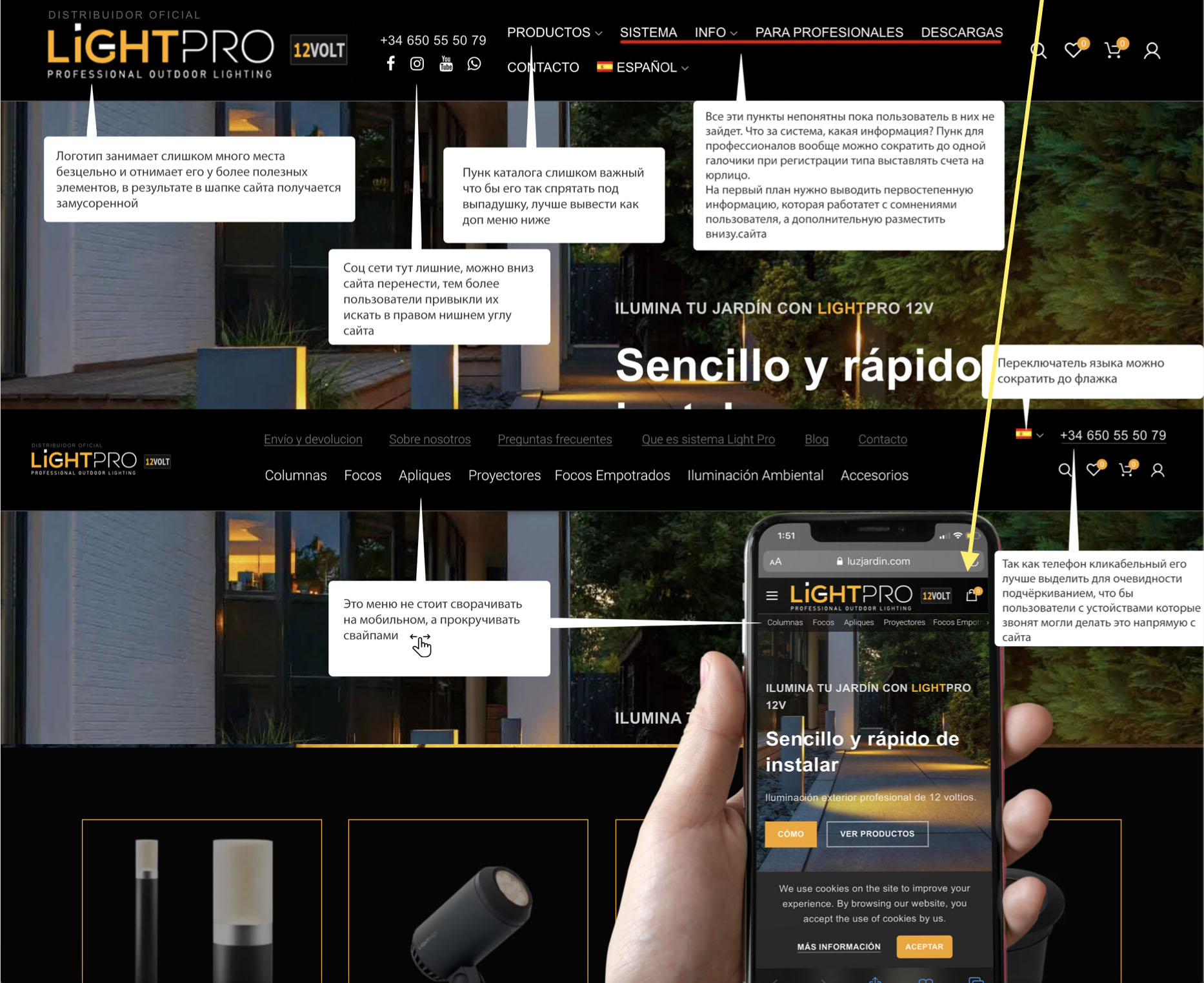
Первое и самое главное — нужно разобраться с расположением элементов и свободным пространством, оба пункта одинаково важны, правильные акценты направляют пользователя к целевому действию, а свободное пространство помогает увидеть каждый отдельный пункт и разобраться какую пользу он несёт пользователю.
В данный момент первый экран перегружен, причем достаточно вторичной информацией.
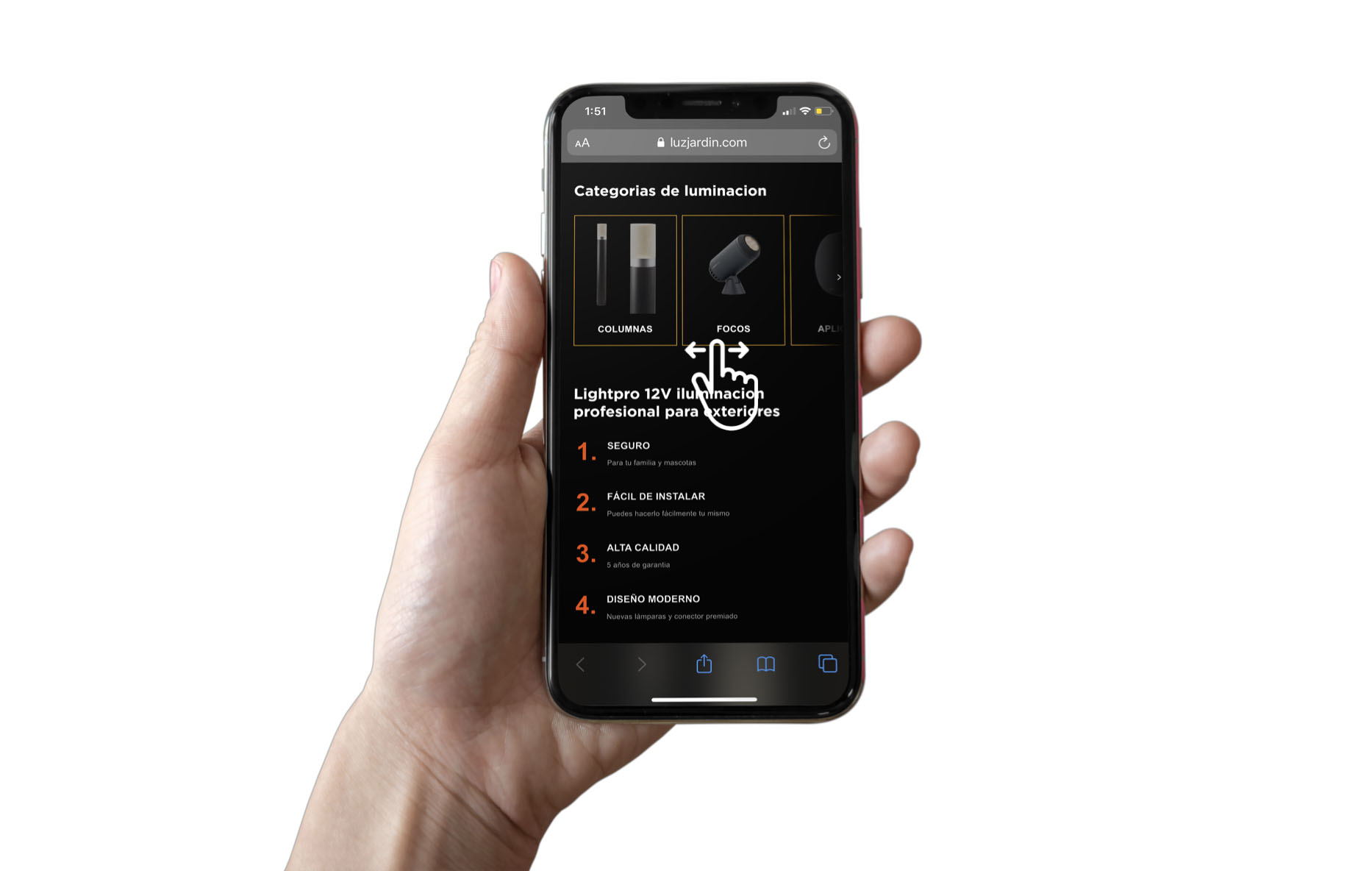
На мобильной версии не стоит скрывать категории продуктов под выпадающее меню, пользователь может до них никогда и не добраться, а это самое главное на сайте, по этому лучше сделать их видимыми и скролить свайпами по экрану, это 4 строки кода, а на конверсию влияет как магия.
* в пункте #3 я привожу пример кода, как быстро и безболезненно реализовать такое поведение

Второй не менее важный пункт — это оформление первого экрана и смысловые акценты. Сейчас на сайте используется паттерн “карусель/слайдер” когда содержимое экрана пролистывается, и заменяется так называемыми “слайдами”. Согласно метрикам это совершенно не рабочий патерн, во первых вы прячете от пользователя информацию в неочевидное место и с другой стороны располагая её в первом экране вы явно ожидаете что пользователь непременно должен найти эту информацию раньше прочей. Получается такое неочевидное разногласие.
Вывод: всё, что вы хотите сказать в первом экране говорите сразу, а не прячьте за карусель слайдов. Выше показан пример как можно эффективно поместить эту-же информацию в один экран. Карусель стоит убрать, тем более что она сильно утяжеляет сайт, а это и более долгая загрузка для клиента, и плохая оценка по скоростным метрикам Google Page Speed, соответственно и возможное понижение в поисковой выдаче.
Далее обратим внимание на мессадж первого экрана, сейчас там написано: “Sencillo y rápido de instalar”, на главный заголовок совсем не тянет, первый вопрос пользователя, “Установить что? Слона на крышу?” Предлагаю сперва представится, написав крупно что за продукт у нас на сайте продаётся, то-есть профессиональное наружное освещение “Iluminación Profesional
De Exteriores”. А уже в преимуществах указать, что оно легко устанавливается.

Так как мы уже обсудили что категории товаров в мобильной версии мы выводим в видимую область в шапке сайта, совершенно не обязательно снова их выкладывать в ряд и тем более занимать ими бесконечный скроллинг вниз, если мы и хотим показать категории более “визуально”, то можно лаконично вывести их по несколько штук в ряд и позволить их просматривать “свайпами” в стороны, а того, кто не мыслит как сотрудник склада, перевести к следующему шагу убеждения: показать преимущества и затем сам товар.
Что бы ваш кодер не переживал за сложность реализации такого поведения как свайп контента на мобильной версии, привожу элементарный пример кода как это можно реализовать, буквально в два выражения CSS без излишеств на JavaScript:
* Этот же приём можно использовать для меню категорий, о котором я говорил на странице 1;
@media(max-width:991px){
div.scrollline {
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch; // Enable smooth
}
}
.item {
width:280px;
display: inline-block;
white-space: initial;
padding:30px;
}

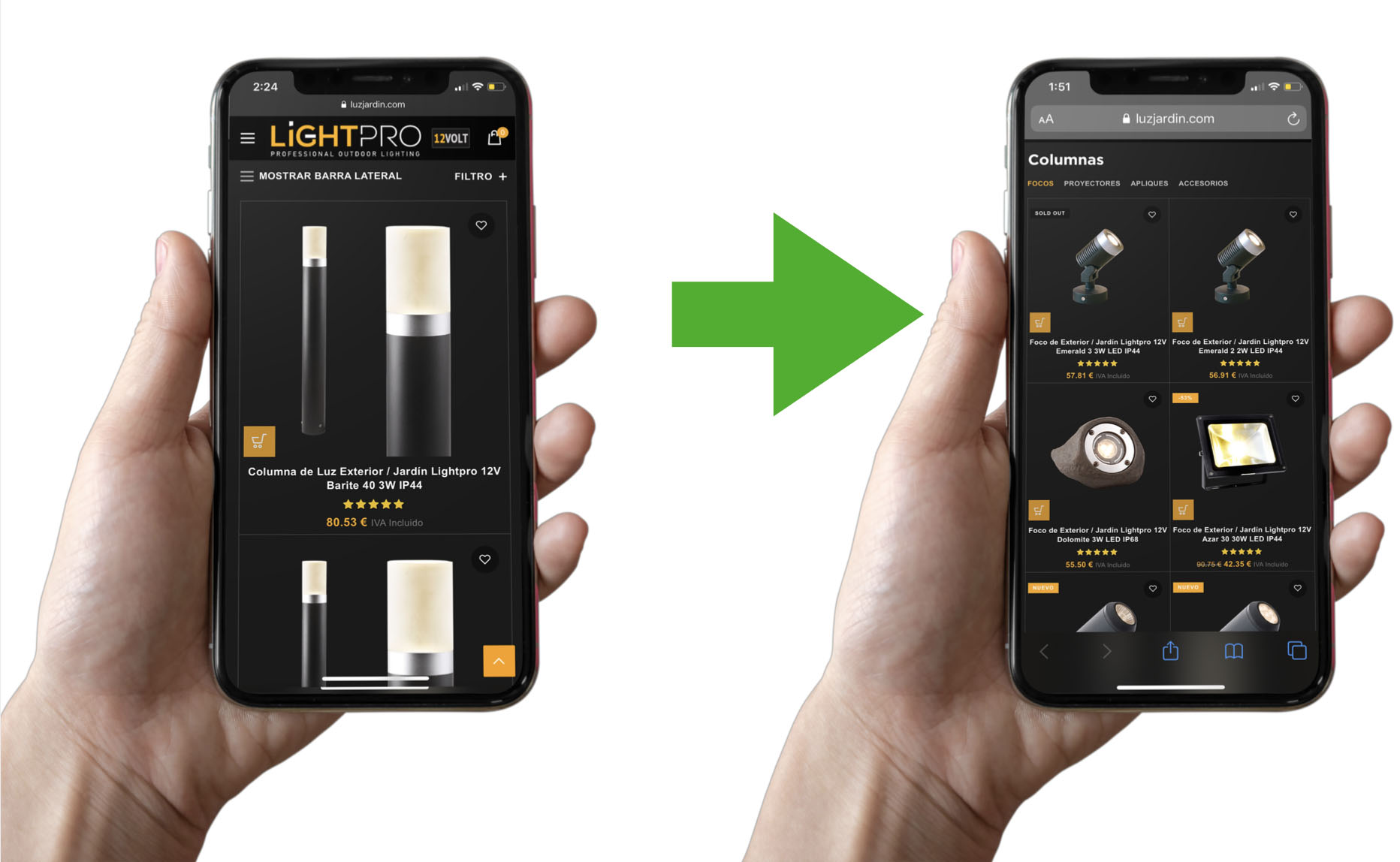
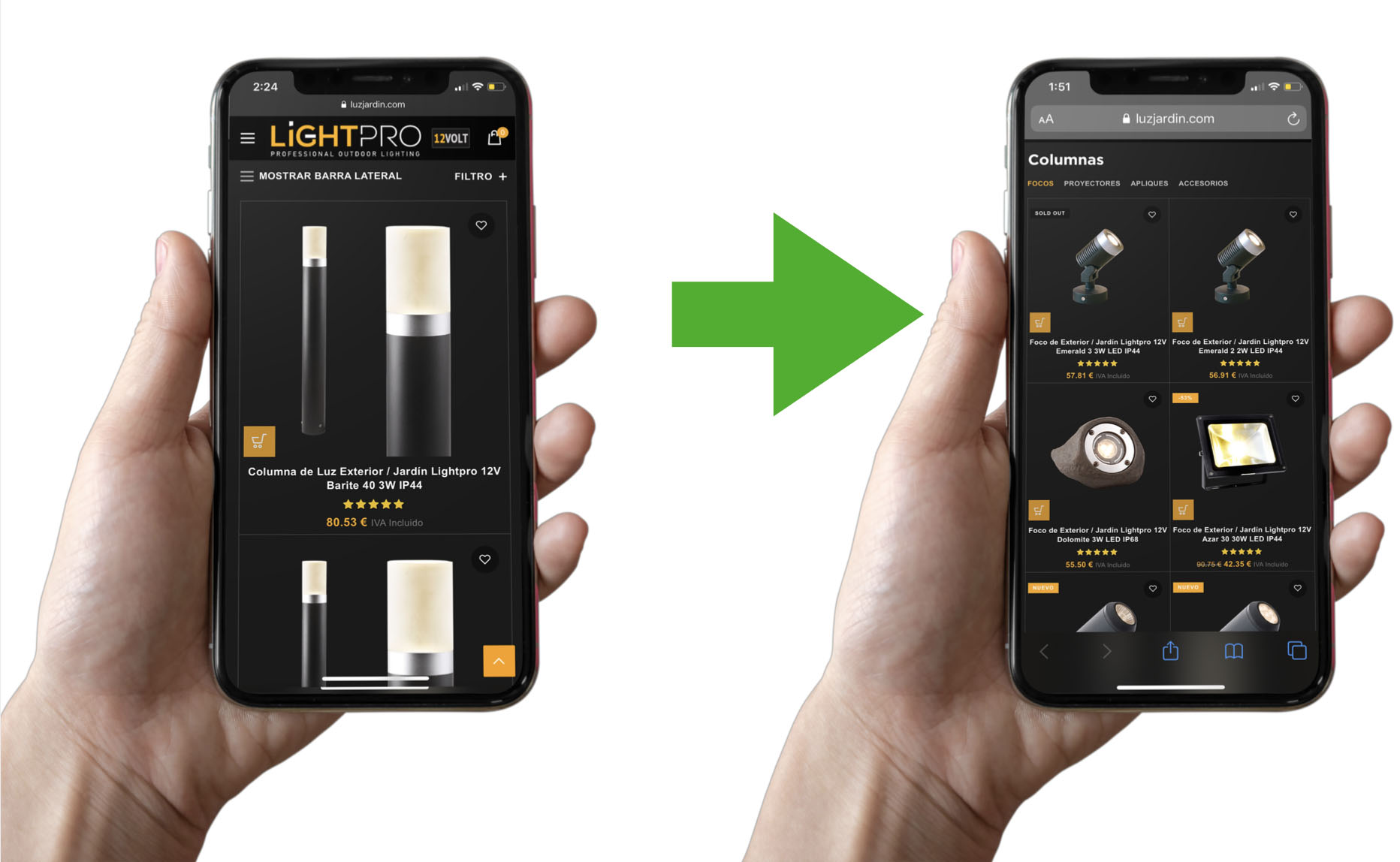
Каталог продуктов как на главной странице, так и конечные страницы, совершенно не продуманы для удобного поиска товаров с мобильного устройства, сейчас это просто сложившиеся в из горизонтальной раскладки в вертикальную линию блоки с “большой” версии сайта. За один свайп пользователь видит не более одного товара. Такой долгой прокруткой можно убить интерес пользователя к поиску товара.
Лучше будет сделать раскладку по 2 товара в ряд и немного масштабировать их, тогда пользователь увидит больше предложений за один раз и быстрее сможет найти то, за чем он пришел на ваш сайт.

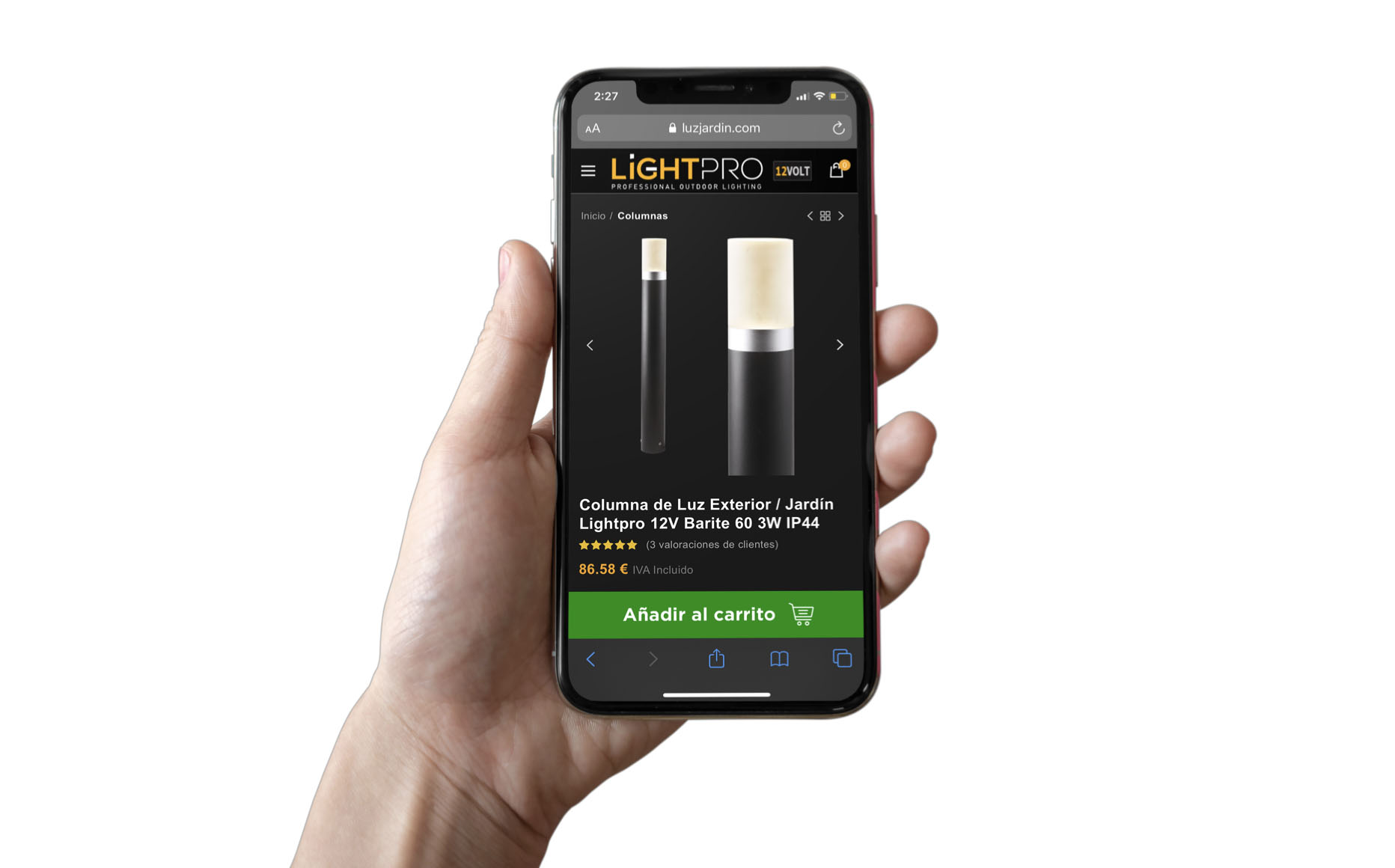
В карточке товара для увеличения конверсии можно зафиксировать кнопку покупки, но не сильно крупно, что бы это не вызывало нежеланных кликов и не раздражало пользователей.
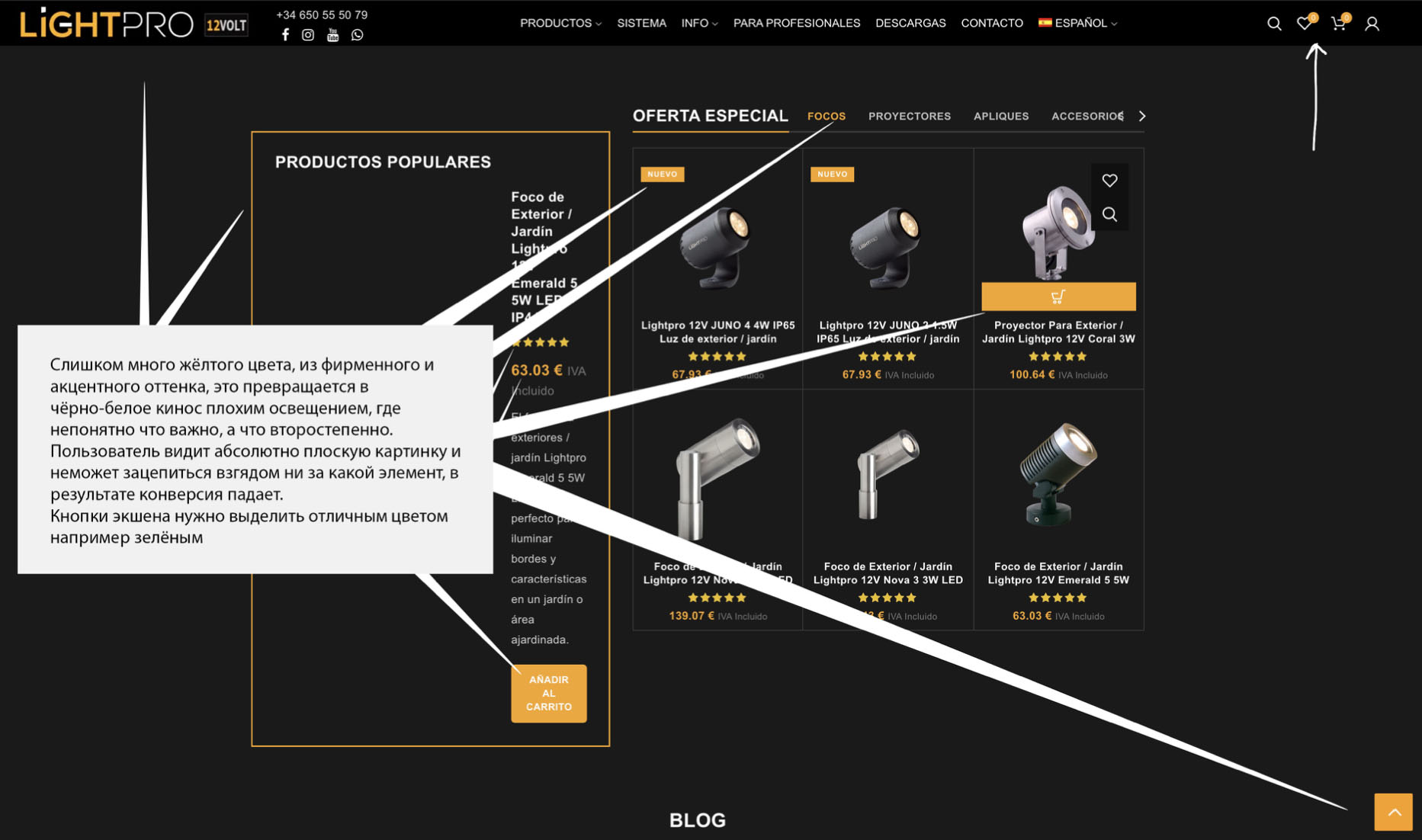
Лучше что бы кнопка главного действия отличалась по цвету от главного цвета бренда. В противном случае кнопка покупки сливается с общим фоном и становится абсолютно незаметной, так как у пользователя быстро вырабатывается «слепота» к монотонности на сайте, но о цветах более подробно поговорим в следующем пункте.

Цвета играют первостепенную роль в поведенческой психологии особенно на сайте. При помощи грамотной расстановки акцентов на цветовом языке, можно добиться действительно значимых результатов конверсии лидов и напротив используя для всего подряд один лишь цвет вы размываете фокус пользователя и он не видит целевого действия, так как это выглядит как черно-белое кино на испорченной плёнке.
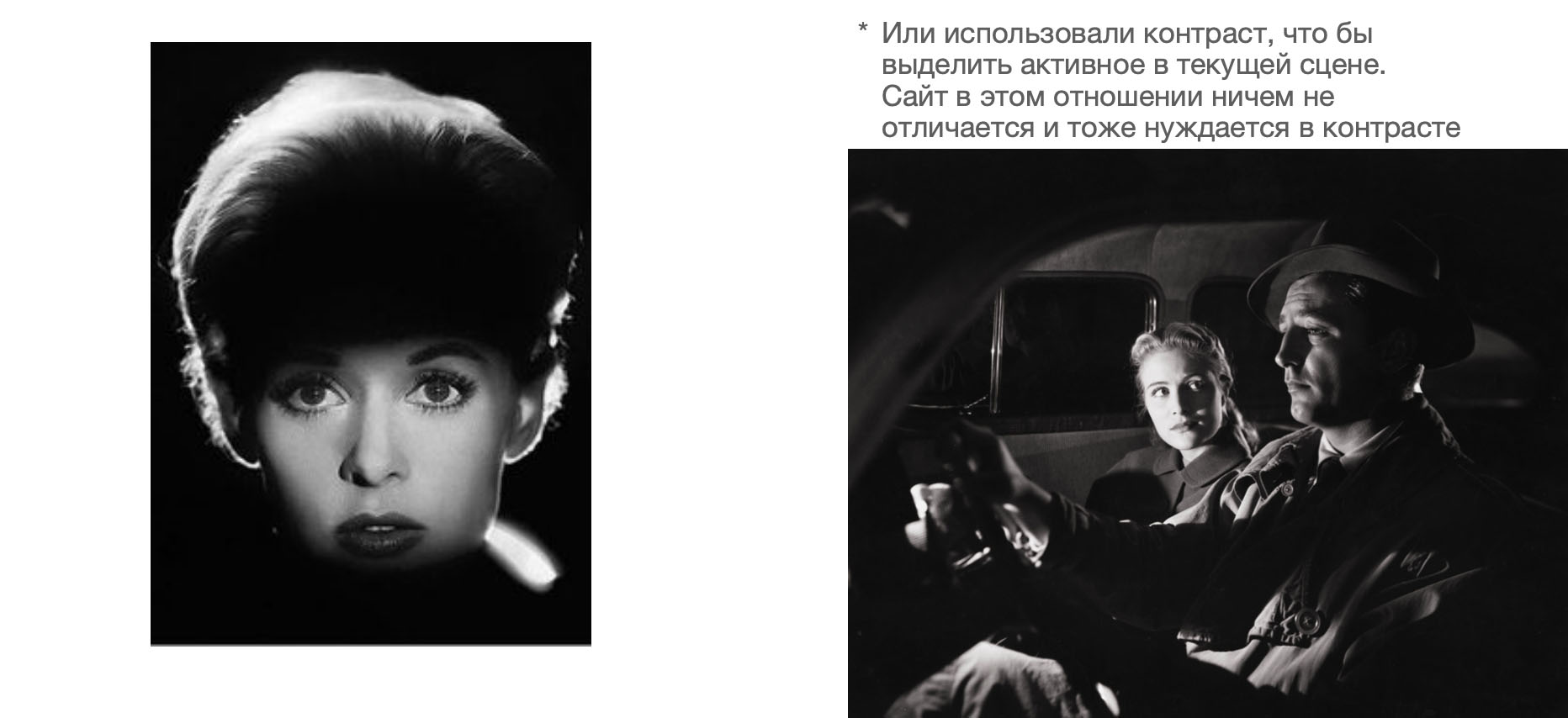
Кстати даже в старинном черно-белом синематографе за неимением возможности выделять главное второстепенное цветами использовали освещение, например во время драматических монологов герою подсвечивали глаза, что бы обратить внимание зрителя на эмоции которые испытывает герой:


Так же и на сайтах, можно добиться большей фокусировки, за счёт правильного цветового контраста и понимания привычек пользователей.
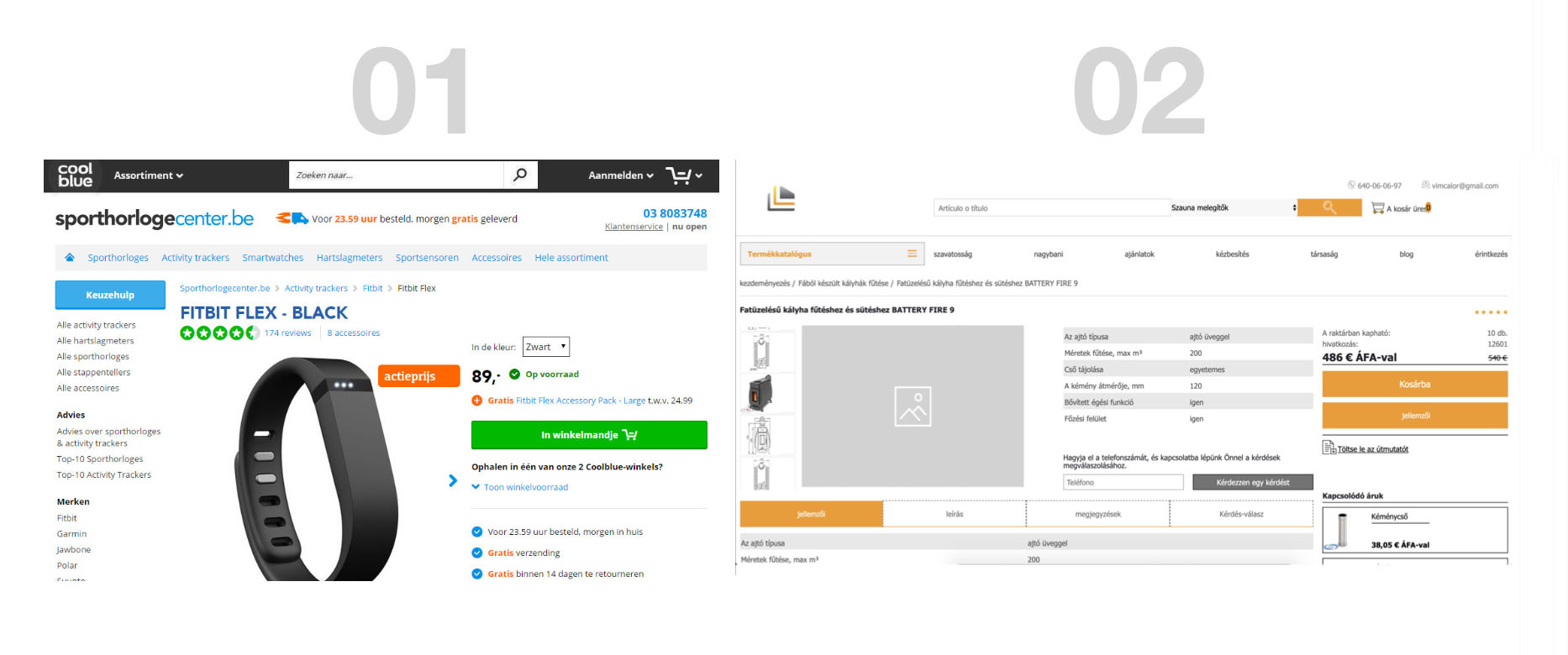
Представьте что сайт на неизвестном вам языке, тем не менее думаю на примере #1 ниже вы без труда сможете купить товар не прибегая к переводчику. В отличие от примера #2